Qu'est-ce que Flutter ?
Flutter est un framework open-source de développement d'application mobiles créé par Google en 2017.
Flutter a été déclaré stable et est sorti de bêta en juin 2018 et sa version 3.22 est sortie en mai 2024, il s'agit donc du moment parfait pour l'apprendre !
Il utilise Dart qui est un langage créé par Google qui peut être compilé en code bas niveau ou transpilé en JavaScript.
Il est utilisé par Google pour développer la plupart de ses applications mobiles externes comme par exemple celle pour Google Ads, ou internes comme Google Greentea (permettant de gérer ses relations clients).
Il est également utilisé en production par Alibaba pour des applications avec plus de 50 millions de téléchargements.
Il est enfin utilisé pour développer des applications sur le nouveau système d'exploitation de Google, Fushia.
Vous pouvez voir ici des centaines d'exemples d'application réalisées avec Flutter !
Les avantages de Flutter
Nous allons commencer par un bref récapitulatif des avantages à utiliser Flutter puis nous rentrerons plus dans les détails.
- Pouvoir créer des applications hybrides réactives sans utilisation de pont JavaScript / Plateforme native dégradant les performances.
- Code pré-compilé ( AOT ) en code natif bas niveau augmentant les performances.
- Widgets et Layout totalement personnalisables sans perte de performance.
- Une très importante librairie de widgets de qualité Google.
- Utilisation intensive par les équipes de Google, ce qui assure sa maintenabilité, sa qualité et des mises à jour très proches de celles d'Android et d'iOS.
- Le prochain OS de Google appelé Fushia utilise Flutter, ce qui assure également l'utilisation d'un framework future proof.
- Flutter permet d'utiliser ses applications sur les navigateurs Web et sur Desktop. Ce qui fait de lui le seul framework compatible toute plateforme (Android, iOS, Web et application Desktop) !
En résumé, Flutter est le framework de développement hybride le plus moderne, le plus performant, avec une équipe de développement Google dédiée et un accès privilégié aux futures avancées des plateformes mobiles (Android, Fushia étant développés par Google).
Historique des solutions pour le développement d'applications mobiles
Nous allons voir à travers un bref historique pourquoi Flutter est l'approche la plus moderne et la plus innovante en matière de développement mobile hybride.
Les SDK pour les plateformes
Les SDK de développement mobile ont environ dix ans avec le SDK iOS qui est sorti en 2008 et le SDK Android de Google qui est sorti en 2009.
Les langages utilisés au départ étaient uniquement Objective-C pour iOS et Java pour Android.
Le fonctionnement d'une application mobile est d'interagir avec la plateforme mobile pour créer des widgets ou accéder à des services natifs comme la caméra.
Pour ce faire, elle utilise un langage natif pour la plateforme, et il faut donc créer une application différente pour chaque plateforme.
Il existe aujourd'hui une multitudes d' OS et de SDK mais Android représente environ 75% du marché, suivi par iOS à 22% environ.
Pour vous donner un ordre d'idée Windows Phone ou Samsung représente chacun environ 0,2%.
Les vues Webs
Les premiers frameworks permettant de construire des applications multi-plateformes utilisent le JavaScript et les Webviews.
Ces frameworks sont par exemple Ionic, PhoneGap et Cordova.
Ils créent en fait des vues webs en HTML qui sont rendus par le mobile et utilisent des API faisant le pont avec les services bas niveau du téléphone (caméra, audio, position, bluetooth etc).
Elle permet une réutilisation d'une partie du code Angular / React / Vue avec Ionic 4 mais par design il ne sera jamais possible d'approcher des performances natives.
Les vue réactives
Avec l'apparition des single page applications et de l'utilisation de la programmation réactive pour le Web, des nouveaux frameworks ont fait leur apparition utilisant ce paradigme, par exemple React Native.
Le problème est que ces applications utilisaient du JavaScript qui communiquent avec des API faisant le pont vers les services bas niveau et la création de widgets, ce qui dégradent les performances.
Flutter fait partie de cette catégorie de frameworks et utilisent des vues réactives.
Mais la première différence est que le code Dart utilisé est compilé Ahead Of Time (AOT) en langage bas niveau.
Les performances sont ainsi largement augmentées : aussi bien pour le démarrage, que pour l'accès aux services natifs ou à la génération des vues.
Flutter utilise en outre une approche très innovante pour l'utilisation des widgets.
Que sont les widgets ?
Un widget est un élément qui contrôle la vue et est géré par l'application.
Il existe pour chaque plateforme une librairie de widgets, et pour les frameworks utilisant des vues Web des widgets utilisant le DOM.
Flutter prend une approche différente en proposant sa propre librairie de widgets de très haute qualité et totalement personnalisable.
La création des vues et le rendu est donc du côté Flutter et non pas du côté plateforme (que ce soit pour les vues Web ou l'utilisation de widgets natifs). Il ne reste que la peinture des vues (phases paint) dans les canvas.
Même pour la phase de paint, Flutter ne met à jour que les widgets en ayant besoin ce qui améliore encore plus les performances.
Flutter n'accède donc qu'à trois ensembles bas niveau : les events, les canvas (utilisés pour le rendu des widgets) et les services.
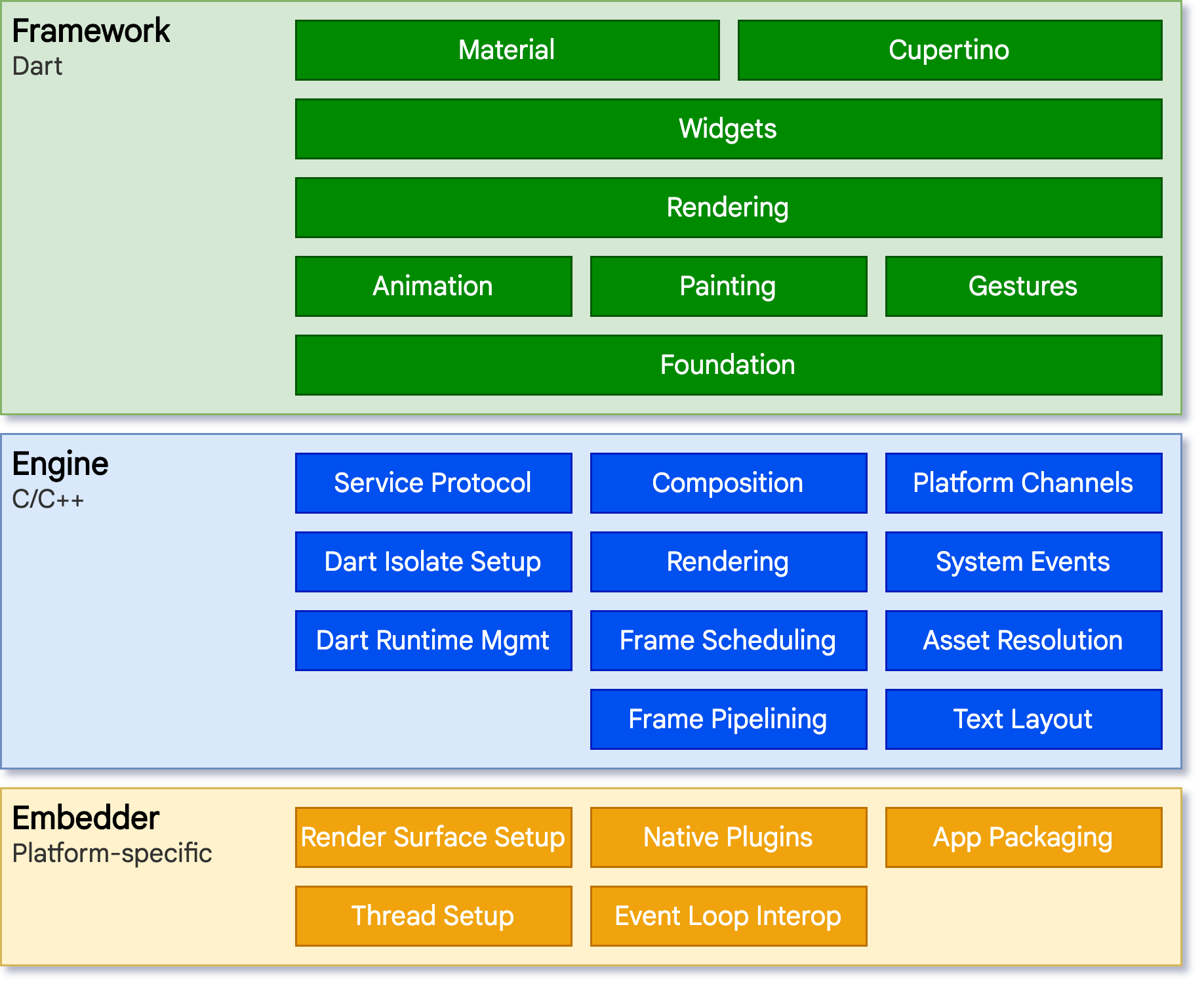
Voici une vue d'ensemble de l'architecture de Flutter :

Bref comparatif avec React Native
Nous choisissons de vous présenter un comparatif avec React Native, car il s'agit de la solution qui vient souvent à l'esprit des développeurs souhaitant utiliser un framework permettant de développer des applications hybrides.
React Native a de moins bonnes performances principalement car il n'est pas compilé en code bas niveau mais utilise un pont vers la plateforme mobile. Cette architecture dégrade les performances.
Les composants disponibles sur React Native sont basiques, donc si vous voulez faire des choses un peu plus complexe il vous faudra beaucoup de développement et vous devrez utiliser la plupart du temps des composants différents entre iOS et Android.
Vous utiliserez souvent des librairies tierces qui ne sont pas supportés par Facebook ni aucune grande entreprise, ce qui implique qu'elles peuvent être abandonnées du jour au lendemain.
React Native est limité par l'UI de la plateforme (soit iOS, soit Android) car il utilise le rendu de la plateforme.
Ce n'est pas le cas avec Flutter, comme nous le verrons.
Les toolkits natifs sont fragmentés en fonction des versions d'Android et d'iOS car de nouvelles UI sont ajoutées, comme par exemple de nouvelles animations, mais elles ne sont pas compatibles avec les anciennes versions. Il est donc difficile de créer des UI fonctionnant sur toutes les versions, même récentes, avec React Native ou des applications natives.
Avec Flutter, le rendu est effectué côté Flutter et non côté plateforme, tous ces problèmes de compatibilité n'existent donc pas.
React Native n'a pas de librairie officielle de tests d'intégration et d'UI contrairement à Flutter.
React Native n'a pas non plus de librairie officielle pour l'intégration et le déploiement continus (continuous integration / continuous delivery), vous ne pouvez donc pas automatiser vos builds et envois aux stores.
Si vous voulez le faire, vous devrez utiliser des services tiers payants et non supportés par Facebook. Flutter a une solution de CD/CI supportée par Google. Flutter est plus moderne, beaucoup plus performant et plus future proof que React Native.
Si vous ne connaissez aucun des deux nous vous recommandons très fortement Flutter !
Qu'est-ce que Dart ?
Dart est un langage développé par Google initialement pour remplacer JavaScript.
La première version est sortie en 2011.
Aujourd'hui l'objectif de Dart est de pouvoir être facilement transpilé en JavaScript pour le Web et compilé en langage bas niveau pour les applications natives.
La version 2 du langage est sortie en août 2018 et apporte de grandes avancées que nous traiterons. Dart est un des langages les plus utilisés chez Google.
Il est utilisé pour les applications les plus importantes en Web : Google Ads, Google Shopping et des dizaines d'applications internes.
Il est de plus en plus utilisé, et par exemple Sass , le préprocesseur CSS, a été réécrit récemment en Dart.
Avec Dart vous êtes certains de pouvoir développer des applications scalables.
Google l'utilise en production pour des dizaine de millions de ligne de codes.
Pourquoi utiliser Dart ?
Dart possède plusieurs compilateur pour le Web et le mobile :

Compilation en langage bas niveau pour le mobile
Dart est un langage qui peut être compilé en AOT en code natif ce qui lui confère des performances excellentes en production.
Il dispose également d'un compilateur JIT pour le développement afin de permettre une expérience de développement optimale avec le hot reload (voir plus bas).
Un langage facile pour raisonner
Dart est un langage single threaded comme JavaScript lui permettant d'éviter plusieurs problèmes dont les race conditions comme dans les langages supportant plusieurs threads d'exécution concomitants : ce qui inclus Java , Kotlin , Objective-C et Swift.
Dart utilise async/await, des Futures et des Streams, que nous étudierons, afin de gérer l'asynchrone de manière optimale sur un seul thread.
Cela donne au développeur le contrôle de l'exécution sans avoir à réfléchir longuement sur les éventuelles race conditions qui sont difficiles à débuguer.
Cela évite aussi toute une catégorie de bugs pouvant affecter les animations et les transitions.
Un langage facile à apprendre pour tous les développeurs Web
Dart est facile à apprendre que ce soit pour des développeurs venant de langages dynamiques (comme JavaScript) ou statiques (comme C ou Java).
Dart + Flutter
Nous allons maintenant voir quels sont les avantages d'utiliser Dart avec Flutter.
Le rechargement rapide
Une fonctionnalité géniale en développement est le hot reload !
Grâce à Dart , et a son compilateur JIT , Flutter permet de recharger que le code qui a changé pendant que l'application tourne, ce qui permet d'avoir la nouvelle version en moins d'une seconde, le tout en conservant son état !

Utilisation mémoire optimale pour l'affichage d'animations parfaitement fluides
Dart est optimal pour effectuer des animations et des transitions qui sont à 60 fps (frames per second).
En effet, il dispose d'un garbage collector et d'une allocation mémoire pour les objets permettant de meilleures performances.
Ce design du langage est parfait pour les applications mobiles qui requièrent un sentiment de fluidité parfaite lors de l'utilisation.
Un seul langage, même pour le Layout
Avec Flutter , les layouts sont également écrits en Dart, par exemple :

Il n'y a pas besoin de langage spécifique pour le Layout comme JSX ou XML.
Apprenez Dart et Flutter dès aujourd'hui avec notre formation !
